OLED-Display mit SSD1306-Chipsatz via I2C an Arduino anschließen
 Wir haben in unserem Shop beispielsweise das 0,91 Zoll I2C OLED-Display [1] im Angebot.
Wir haben in unserem Shop beispielsweise das 0,91 Zoll I2C OLED-Display [1] im Angebot.
Dieses Display wird mit dem SSD1306-Chipsatz angesteuert und somit lässt es sich ganz einfach mit einem Arduino verwenden, da es eigens für diesen Chipsatz eine, bzw. mehrere Bibliotheken gibt.
Damit können wir mit einigen wenigen Befehlen ganz einfach Inhalte auf dem Display darstellen.
Fangen wir mit der Verkabelung an. Das Display hat vier Anschlüsse, die wir mit einem Arduino Uno wie folgt verbinden:
VCC (Display) an +5V (Arduino) – (oder externe Stromquelle),
GND (Display) an GND (Arduino) für eine gemeinsames Bezugspotential (falls externe Stromquelle, dann den Minuspol der Stromquelle auch auf GND legen),
SDA (Display) an Pin A4 (Arduino Uno SDA-Pin),
SCL oder SCK (Display) an den Pin A5 (Arduino Uno SCL-Pin)
Mehr müsst Ihr nicht machen.
Auszug aus der Arduino-Referenz [2] für Wire: Mit dieser Bibliothek können Sie mit I2C / TWI-Geräten kommunizieren. Auf den Arduino-Boards mit dem R3-Layout (1.0-Pinbelegung) befinden sich SDA (Datenleitung) und SCL (Taktleitung) auf den Pin-Headern in der Nähe des AREF-Pins. Der Arduino Due verfügt über zwei I2C / TWI-Schnittstellen SDA1 und SCL1 in der Nähe des AREF-Pins und die zusätzliche befindet sich an den Pins 20 und 21.
Als Referenz zeigt die folgende Tabelle, wo sich TWI-Pins auf den verschiedenen Arduino-Boards befinden.
| Board | I2C / TWI-Pins |
| Uno, Ethernet | A4 (SDA), A5 (SCL) |
| Mega2560 | 20 (SDA), 21 (SCL) |
| Leonardo | 2 (SDA), 3 (SCL) |
| Fällig | 20 (SDA), 21 (SCL), SDA1 , SCL1 |
Jetzt müssen wir im nächsten Schritt die I2C-Adresse des Displays herausfinden.
Hierfür gibt es einen Sketch, den man zuerst auf den Arduino hochladen muss und dann automatisch die Adresse des angeschlossenen Displays heraus zu finden:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
// -------------------------------------- // i2c_scanner // // Version 1 // This program (or code that looks like it) // can be found in many places. // For example on the Arduino.cc forum. // The original author is not know. // Version 2, Juni 2012, Using Arduino 1.0.1 // Adapted to be as simple as possible by Arduino.cc user Krodal // Version 3, Feb 26 2013 // V3 by louarnold // Version 4, March 3, 2013, Using Arduino 1.0.3 // by Arduino.cc user Krodal. // Changes by louarnold removed. // Scanning addresses changed from 0...127 to 1...119, // according to the i2c scanner by Nick Gammon // https://www.gammon.com.au/forum/?id=10896 // Version 5, March 28, 2013 // As version 4, but address scans now to 127. // A sensor seems to use address 120. // Version 6, November 27, 2015. // Added waiting for the Leonardo serial communication. // // // This sketch tests the standard 7-bit addresses // Devices with higher bit address might not be seen properly. // #include <Wire.h> void setup() { Wire.begin(); Serial.begin(9600); while (!Serial); // Leonardo: wait for serial monitor Serial.println("\nI2C Scanner"); } void loop() { byte error, address; int nDevices; Serial.println("Scanning..."); nDevices = 0; for(address = 1; address < 127; address++ ) { // The i2c_scanner uses the return value of // the Write.endTransmisstion to see if // a device did acknowledge to the address. Wire.beginTransmission(address); error = Wire.endTransmission(); if (error == 0) { Serial.print("I2C device found at address 0x"); if (address<16) Serial.print("0"); Serial.print(address,HEX); Serial.println(" !"); nDevices++; } else if (error==4) { Serial.print("Unknown error at address 0x"); if (address<16) Serial.print("0"); Serial.println(address,HEX); } } if (nDevices == 0) Serial.println("No I2C devices found\n"); else Serial.println("done\n"); delay(5000); // wait 5 seconds for next scan } |
Quelle: https://playground.arduino.cc/Main/I2cScanner/ [3]
Öffnet in Eurer Arduino IDE unter “Werkzeuge“->”Serieller Monitor” den seriellen Monitor. Falls keine Ausgabe zu sehen ist, den Arduino ggf. nochmal resetten.
Notiert Euch nun die genaue Adresse, die ausgegeben wird.
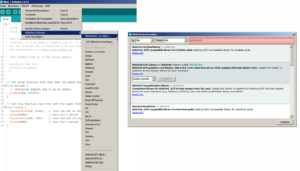
Jetzt benötigen wir noch die entsprechenden Bibliotheken für das Display, die wir herunterladen und dann über den Menüpunkt “Bibliothek einbinden” in unsere Arduino IDE einbinden müssen. Entweder beim Download via “.ZIP-Bibliothek hinzufügen …“, oder, wie im Screenshot zu sehen, über “Bibliotheken verwalten” zu suchen und einzubinden :
https://github.com/adafruit/Adafruit_SSD1306 [5] (“ADAFRUIT SSD1306“)
https://github.com/adafruit/Adafruit-GFX-Library [6] (“ADAFRUIT GFX”)
Nachdem diese eingebunden sind, gibt es in der Arduino IDE unter dem Menüpunkt “Datei“->”Beispiele“->”Adafruit SSD1306” einen Sketch namens “ssd1306_128x32_i2c“.
In diesem wird unter den jeweiligen Funktionen genau erklärt, wie Ihr diverse grafische Objekte wie einfache Linien, Dreiecke, Vierecke, usw., oder aber auch eigene Logos, Symbole, usw. anzeigen lassen könnt.
In diesem Tutorial gehe ich nicht näher auf diese grafischen Möglichkeiten ein (machen wir vielleicht in einem anderen), da es einfach zu umfangreich ist.
Wir schauen uns den einfachen Textmodus ein wenig genauer an. Um einen eigenen Sketch zu erstellen, sind folgende Zeilen aus dem Beispielprogramm notwendig. Damit werden die Bibliotheken geladen (*.h), so wie einige Displayparameter wie Breite und Höhe definiert:
|
1 2 3 4 5 6 7 8 9 10 11 |
#include <SPI.h> #include <Wire.h> #include <Adafruit_GFX.h> #include <Adafruit_SSD1306.h> #define SCREEN_WIDTH 128 // OLED display width, in pixels #define SCREEN_HEIGHT 32 // OLED display height, in pixels // Declaration for an SSD1306 display connected to I2C (SDA, SCL pins) #define OLED_RESET 4 // Reset pin # (or -1 if sharing Arduino reset pin) Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET); |
Haben wir eine andere I2C-Displayadresse als 0x3C, dann müssen wir das unbedingt in dieser Zeile anpassen, sonst wird das Display nicht gefunden und das Programm wird gleich wieder beendet.
|
1 |
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { // Address 0x3C for 128x32 |
Um das Display anzusteuern, gibt es nun die folgenden Befehle:
display.clearDisplay() – Display wird vollständig bereinigt
display.drawPixel(x,y, color) – Zeichnet einen Pixel auf die x,y-Koordinaten
display.setTextSize(n) – Schriftgröße festlegen. Von 1 bis 8. (bei einem zweizeiligen Display natürlich nicht mehr wie 2 🙂 )
display.setCursor(x,y) – Setzt den Cursor an die x,y-Position, an der der Text beginnen soll
display.print(“message”) – zeigt den Text an den zuvor festgelegten Koordinaten
display.display() – Das wird immer am Ende der Befehlskette aufgerufen, damit die vorher aufgebaute/zusammengesetzte Text/Grafik-Ausgabe zum Display zur Ausgabe gesendet wird.
Beispiel für eine Textzeile:
|
1 2 3 4 5 |
display.clearDisplay(); // Löschen Display display.setTextSize(1); // Schriftgröße 1 display.setCursor(0, 10); // Cursor in der ersten Zeile auf die 10. Stelle gehen ... display.println("www.kollino.de"); // ... und dort Text ausgeben display.display(); // Die vorherigen 5 Befehle für Textausgabe verarbeiten und an das Display geben. |
So, jetzt das Ganze nochmal am Stück:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
#include <SPI.h> #include <Wire.h> #include <Adafruit_GFX.h> #include <Adafruit_SSD1306.h> #define SCREEN_WIDTH 128 // OLED display width, in pixels #define SCREEN_HEIGHT 32 // OLED display height, in pixels // Declaration for an SSD1306 display connected to I2C (SDA, SCL pins) #define OLED_RESET 4 // Reset pin # (or -1 if sharing Arduino reset pin) Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET); void setup() { Serial.begin(115200); if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { // Address 0x3C for 128x64 Serial.println(F("SSD1306 allocation failed")); for(;;); } delay(2000); display.clearDisplay(); display.setTextSize(1); display.setCursor(0, 10); display.println("www.kollino.de"); //Textzeile ausgeben display.display(); } void loop() { } |
Der Ausgabeteil der Textausgabe zwischen Zeile 21-26 kann natürlich auch in der Loop-Schleife verwendet und jederzeit modifiziert werden. Je nachdem, was angezeigt werden soll.
Eine Kleinigkeit gilt es noch zu beachten bei der Verwendung von Displays: Ein Display zeigt immer das letzte an, dass ihm befohlen wurde darzustellen. So lange, wie es genügend Strom bekommt.
Das heißt, man muss immer, wenn man neue Informationen anzeigen lassen will, den alten Inhalt zuerst löschen (display.clearDisplay();) und neu schreiben, sonst überschreibt man den vorhandenen Inhalt mit dem neuen Inhalt und hat nur noch Kraut und Rüben auf dem Display.
Ein fleißiger Bastler (vielen Dank, Gregor) hat einen kleinen Sketch für den AtMega 2560 (läuft aber auch mit anderen Arduinos. Schaut nur, wo SDA und SCL(SCK) angeschlossen werden muss) erstellt. Mit einem Taster, der an Pin 2 angeschlossen ist, ändert sich eine Laufschrift auf dem Display. Probiert es einfach mal aus. Man kann sehr schöne Dinge mit so einem Display machen. Vor allem, wenn es ein grafikfähiges Display wie dieses ist.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
/*Einfache Laufschrift,von rechts nach links, für ein 0.96 Zoll OLED Display * mit einem Arduino Mega 2560 und Tasterabfrage * Als erstes einmal kurz die Pins des Dsplay erklärt: * Das Display hat 4 Pins GND,VCC,SCK,SDA * GND + VCC dienen der Spannungsversorgung des Display * SCK(bzw.SCL) + SDA sind die beiden Pins für den I2C Bus der für die Datenübertragung genutzt wird * Die Verdahtung zwischen Board und Display ist recht einfach * GND vom Display mit GND vom Board verbinden * VCC vom Display mit +5V vom Board verbinden * SCK vom Display mit SCL(Pin21) vom Board verbinden das ist der oberste Pin auf der Seite des USB-Port * SDA vom Display mit SDA(Pin20) vom Board verbinden das ist der erste Pin neben SCL * Pin 20+21 gilt soweit mir bekannt ist nur für das Mega2560 Board.Die anderen "Mini-Boards" verwenden andere * Pins.Bitte vorher prüfen. * */ #include <Wire.h> // Für die Aktivierung des I2C Bus #include <Adafruit_GFX.h> // Diese und die nächste Zeile laden der notwendige Bibliotheken für das Display #include <Adafruit_SSD1306.h> #define Display_Breite 128 // Display Gesambreite, in Pixel #define Display_Hoehe 32 // Display Gesamthöhe, in Pixel Adafruit_SSD1306 display(Display_Breite, Display_Hoehe, &Wire);//hier wird das Display mit den nötigen Parametern verbunden /*previousMillis(),currentMillis() und hilfsmerker sind an BlinkWithoutDelay angelehnt bzw. entnommen * Hiermit wird bei gedrücktem Taster ein "blinken" erzeugt * das den Schriftzug nach links wandern lässt indem bei jedem Durchlauf die X-Positin(xpos) * neu berechnet wird wenn der hilfsmerker==LOW ist */ unsigned long previousMillis = 0; int hilfsmerker=HIGH; int xpos=138; //Legt die Startposition x des Schriftzuges fest hier etwas ausserhalb des Displays int ypos=10; //Legt die Höhe y des Schriftzuges fest in Abhängigkeit mit der Schriftgröße int groesse=3; int zaehler=0; const int Taster = 2; // Ordnet die Variable "Taster" dem Pin 2 zu void setup() { Serial.begin(115200); if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { // Prueft, ob das Display korrekt am I2C-Bus angeschlossen ist Serial.println(F("SSD1306 allocation failed"));// Fehlerausgabe, wenn nicht for(;;); // Endlosschleife } pinMode (Taster,INPUT); //Legt die Variable Taster mit Pin 2 als Eingang fest } void loop() { unsigned long currentMillis = millis(); if (digitalRead(Taster)==HIGH){ ////hier wird der Taster ausgelesen (Taster muss festgehalten werden) if (currentMillis - previousMillis >=15) { previousMillis = currentMillis; if (hilfsmerker == LOW) { xpos=xpos-2; ///verringert bei jedem Durchlauf die x-Position um zwei Pixel hilfsmerker = HIGH; } else { hilfsmerker = LOW; } if (xpos<=-340){ ////setzt die x-Position auf den Startpunkt zurück wenn der Schriftzug ganz verschwunden ist xpos=138; } display.clearDisplay(); // löscht vor jedem Schreiben das Display da ansonsten alles nur überschrieben würde und man nichts mehr lesen könnte display.setTextSize(3); // legt die Schriftgöße fest display.setTextColor(WHITE);//schaltet so zu sagen die Farbe der Schrift ein display.setCursor(xpos,ypos); ///hier werden dem Cursor bzw. dem Text die x und y Position zugewiesn display.println("Syntax Error in 10"); ////LANG LEBE DER "C64" !!!!!! display.display();//////?????? } }else{////ab hier etwas Text damit das Display nicht dunkel bleibt wenn der Taster losgelassen wurde display.clearDisplay(); display.setTextSize(2); // legt die neu Schriftgöße fest display.setTextColor(WHITE); display.setCursor(0,10); ///dieses Mal festgelegte Werte für x und y display.println("Tach auch"); display.display(); xpos=138; ///setzt die x-Position auf ihren Startwertzurück } } |
Ein weiteres Programm für das Display von Gregor. Einfach anschließen. Weitere Hardware wird nicht benötigt.
Hier wird nicht nur Text angezeigt, sondern auch geometrische Formen, Rahmen, Linien, Kreise und Scrollen von Displayinhalten.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 |
#include <SPI.h> #include <Wire.h> #include <Servo.h> #include <Adafruit_GFX.h> #include <Adafruit_SSD1306.h> #define SCREEN_WIDTH 126 #define SCREEN_HEIGHT 32 // OLED display height, in pixels #define OLED_RESET 4 Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET); int AB; void setup() { Serial.begin(9600); if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { Serial.println(F("SSD1306 allocation failed")); for(;;); } } void loop() { AB =77; display.clearDisplay(); display.setTextSize(3); display.setTextColor(WHITE); display.setCursor(0, 10); display.println("Test"); // Schreibt das Wort "Test" ins Display display.display(); delay(3000); display.clearDisplay(); display.setTextSize(3); display.setTextColor(WHITE); display.setCursor(0, 10); display.println(AB); // Schreibt den Wert der Variable "AB" (77) ins Diplay display.display(); delay(3000); display.clearDisplay(); display.drawPixel(44, 5, 1); // a(44)=X_Koordinate des Pixels;b(5)=Y_Koordinate des Pixels;c(1)=Farbe des Pixels 0=Schwarz 1=Blau display.drawPixel(64, 16, 1); display.drawPixel(84, 23, 1); display.display(); delay(3000); display.clearDisplay(); display.drawLine(0,32,128,0,1); // Zeichnet eine Linie mit Hilfe von Start- und Endkoordinaten; // a(0)=Startpunkt der Linie X-Koordinate; b(16)=Startpunkt der Linie Y-Koordinate // c(128)=Endpunkt der Linie X-Koordinate; d(0)=Enpunkt der Linie Y_Koordinate; e(1)=Farbe der Linie 0=Schwarz 1=Blau display.display(); delay(3000); display.clearDisplay(); display.drawFastVLine(64, 0,32,1); // Zeichnet eine vertikale Linie mit Startkoordinaten und einer festgelgten Länge ohne Endkoordinaten; // a(64)=Startpunkt der Linie X_Koordinate;b(0)=Startpunkt der Y_Koordinate,c(1)=Farbe der Linie 0=Schwarz 1=Blau display.display(); delay(3000); display.clearDisplay(); display.drawFastHLine(0,16, 128,1); // Zeichnet eine horizontale Linie mit Startkoordinaten und einer festgelgten Länge ohne Endkoordinaten; // a(0)=Startppunkt der Linie X-Koordinate; b(16)=Startppunkt der Linie Y-Koordinate // c(128)=Länge der Linie;d(1)=Farbe der Linie 0=Schwarz 1=Blau display.display(); delay(3000); display.clearDisplay(); display.setTextSize(2); display.setTextColor(WHITE); display.setCursor(7, 10); display.println("Test1"); // Schreibt "Test1" im Display display.drawRect(2,3, 70, 25, 1); // Zeichnet einen Rahmen um "Test1" // a(2)=X-Startkoordinate;b(5)=Y-Startkoordinate;c(50)=Breite in Pixel;d(20)=Höhe in Pixel;e(1)=Farbe 0=schwarz 1=Blau display.display(); delay(3000); display.clearDisplay(); display.setTextSize(2); display.setTextColor(WHITE); display.setCursor(7, 10); display.println("Test2"); // Schreibt "Test2" im Display display.drawRoundRect(2,3, 70, 25,5,1); // Zeichnet einen Rahmen mit abgerundeten Ecken um "Test2" // a(2)=X-Startkoordinate;b(5)=Y-Startkoordinate;c(50)=Breite in Pixel;d(20)=Höhe in Pixel // e(5)=Radius der Ecken;f(1)=Farbe 0=schwarz 1=Blau display.display(); delay(3000); display.clearDisplay(); display.fillRoundRect(2,3, 70, 25,5,1); // Zeichnet einen ausgefülltes Rechtechteck mit abgerundeten Ecken // a(2)=X-Startkoordinate;b(5)=Y-Startkoordinate;c(50)=Breite in Pixel;d(20)=Höhe in Pixel // e(5)=Radius der Ecken;f(1)=Farbe 0=schwarz 1=Blau display.display(); delay(3000); display.clearDisplay(); display.setTextSize(2); display.setTextColor(WHITE); display.setCursor(7, 10); display.println("Test3"); // Schreibt "Test3" im Display display.fillRoundRect(2,3, 70, 25,5,2); // Zeichnet einen ausgefülltes aber durchsichtiges Rechtechteck mit abgerundeten Ecken über "Test3" // a(2)=X-Startkoordinate;b(5)=Y-Startkoordinate;c(50)=Breite in Pixel;d(20)=Höhe in Pixel // e(5)=Radius der Ecken;f(1)=Farbe 0=schwarz 1=Blau 2=Durchsichtig display.display(); delay(3000); display.clearDisplay(); display.fillRect(2,3, 70, 25, 1); // Zeichnet wie drawRect ein Rechteck nur ist es hier ausgefüllt und undurchsichtig display.display(); delay(3000); display.clearDisplay(); display.setTextSize(2); display.setTextColor(WHITE); display.setCursor(7, 10); display.println("Test4"); // Schreibt "Test43" im Display display.fillRect(2,3,70,25, 2); // Zeichnet wie vorher ein Rechteck nur ist es jetzt durchsichtig // a(2)=X-Startkoordinate;b(5)=Y-Startkoordinate;c(50)=Breite in Pixel;d(20)=Höhe in Pixel;e(2)=Farbe 0=schwarz 1=Blau 2=Durchsichtig display.display(); delay(3000); display.clearDisplay(); display.drawPixel(64,16, 1); // Zeichnet nochmal ein Pixel display.drawCircle(64, 16,10, 1); // Zeichnet einen Kreis mit dem Pixel in der Mitte // a(64) = X-Koordinate für den Mittelpunkt; b(16)= Y-Koordinate Mittelpunkt; c(10)=Radius des Kreises;d(1)=Farbe des Kreises 0=Schwarz 1=Blau display.display(); delay(3000); display.clearDisplay(); display.fillCircle(64, 16,10, 1); // Zeichnet jetzt einen ausgefüllten aber undurchsichtigen Kreis // a(64) = X-Koordinate für den Mittelpunkt; b(16)= Y-Koordinate Mittelpunkt; c(10)=Radius des Kreises;d(1)=Farbe des Kreises 0=Schwarz 1=Blau display.display(); delay(3000); display.clearDisplay(); display.drawPixel(64,16, 1); // Zeichnet nochmal ein Pixel display.fillCircle(64, 16,10, 2); // Zeichnet jetzt einen ausgefüllten aber durchsichtigen Kreis // a(64) = X-Koordinate für den Mittelpunkt; b(16)= Y-Koordinate Mittelpunkt; c(10)=Radius des Kreises;d(1)=Farbe des Kreises 0=Schwarz 1=Blau 2=durchsichtig display.display(); delay(3000); display.clearDisplay(); display.drawTriangle(0,30, 64,15, 128, 30, 1); // Zeichnet ein Dreieck mittels Festlegung der Eckpunkte wobei immer zuerst die X-Koordinate festgelegt wird und danach erst die Y-Koordinate // A=0,30;C=64,15;B=128,30;Die letzte Variable in der Klammer gibt wieder die Farbe an 0=Schwarz;1=Blau display.display(); delay(3000); display.clearDisplay(); display.fillTriangle(0,30, 64,15, 128, 30, 1); // Zeichnet jetzt ein ausgefülltes Dreieck mittels Festlegung der Eckpunkte wobei immer zuerst die X-Koordinate festgelegt wird und danach erst die Y-Koordinate // A=0,30;C=64,15;B=128,30;Die letzte Variable in der Klammer gibt wieder die Farbe an 1=Blau display.display(); delay(3000); delay(3000); display.clearDisplay(); display.setTextSize(2); display.setTextColor(WHITE); display.setCursor(7, 10); display.println("Test5"); display.fillScreen(2); // Füllt das gesamte Display mit Farbe aus 0=schwarz 1=Weiß 2=Durchsichtig display.display(); delay(3000); display.clearDisplay(); // Ab hier werden jetzt zwei Dreiecke(siehe A und B) gezeichnet und dann sozusagen das Display um das Dreieck herum gedreht. // Dadurch entsteht der Eindruck es würde ein völlig neues Dreieck gezeichnet. // In diesem Beispiel ist es aber notwendig vor jeder Drehung das jeweilige Dreieck noch einmal neu zu zeichnen display.fillTriangle(54,32, 64,18, 74, 32, 1); // A delay(3000); display.setRotation(2); // Hier wird angegeben wie weit das Display gedreht wird.Es können Werte von 1-4 angegeben werden. display.display(); // Es gibt noch zu bedenken das wenn ein 128x32 Pixel großes Display z.B. um 90 Grad gedreht wird sich die Breite von 128 auf 32 Pixel ändert. delay(3000); // Das kann dazu führen das eine Grafik leicht hin und her springt bzw. verschoben zu sein scheint. display.clearDisplay(); display.fillTriangle(54,32, 64,18, 74, 32, 1); display.setRotation(4); display.display(); delay(3000); display.clearDisplay(); display.fillTriangle(35,4, 50,12, 35, 20, 1); // B delay(3000); display.setRotation(2); display.display(); delay(3000); display.clearDisplay(); display.fillTriangle(35,4, 50,12, 35, 20, 1); display.display(); delay(3000); display.clearDisplay(); display.fillTriangle(35,4, 50,12, 35, 20, 1); display.display(); delay(3000); display.setRotation(4); // Zum Ende nochmal alles in die Richtige Position drehen damit wieder alles richtig herum steht display.clearDisplay(); display.setTextSize(3); display.setTextColor(WHITE); display.setCursor(7, 10); display.println("Hallo"); display.display(); display.startscrollright(0x00, 0x0F); // Hier wird der gesamte Inhalt des Displays nach rechts verschoben.Es kann nur das was in Abhängigkeit von der Schriftgröße ins Display passt // verschoben werden.Alles darüber hinaus wird "abgeschnitten" und nicht mehr dargestellt. delay(4000); // Für eine vollständige horizontale Verschiebung werden ca. 4000ms benötigt. display.stopscroll(); // Stoppt die Bewegung delay(1000); display.startscrollleft(0x00, 0x0F); delay(4000); display.stopscroll(); delay(1000); display.startscrolldiagright(0x00, 0x07); delay(4000); display.startscrolldiagleft(0x00, 0x07); delay(4000); display.stopscroll(); delay(3000); } |